안녕하세요!
블로그를 만들고 아이콘도 만들어 봤으니 본격적으로 블로그의 구성을 다뤄보도록 하겠습니다!
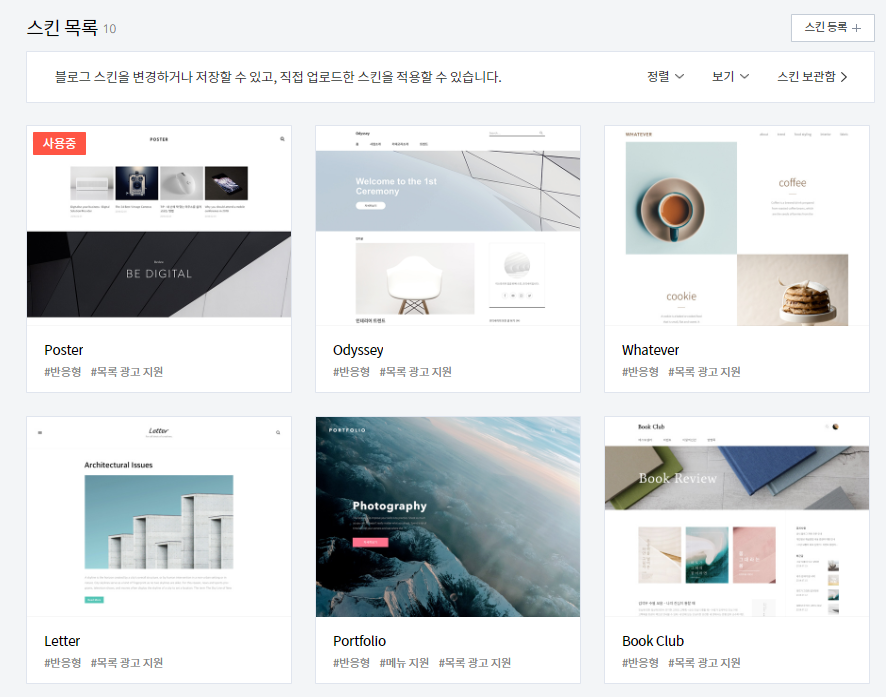
블로그 스킨 선정하기


제일 처음으로! 우선 블로그의 스킨을 선택하여줍시다!
다른 분들의 블로그를 둘러보고 오셨더라면 다양한 구성으로 되어있다는 것을 눈치채셨을텐데요!
여기 스킨이 총 10가지가 있으니 맘에 드는 것으로 하나 골라주세요!

저는 Book Club 이 마음에 들어서 이 스킨으로 꾸며보도록 하겠습니다!


사용중인 스킨에서 '편집' 버튼을 눌러주시거나, 메뉴에서 '스킨 편집' 을 눌러주세요!

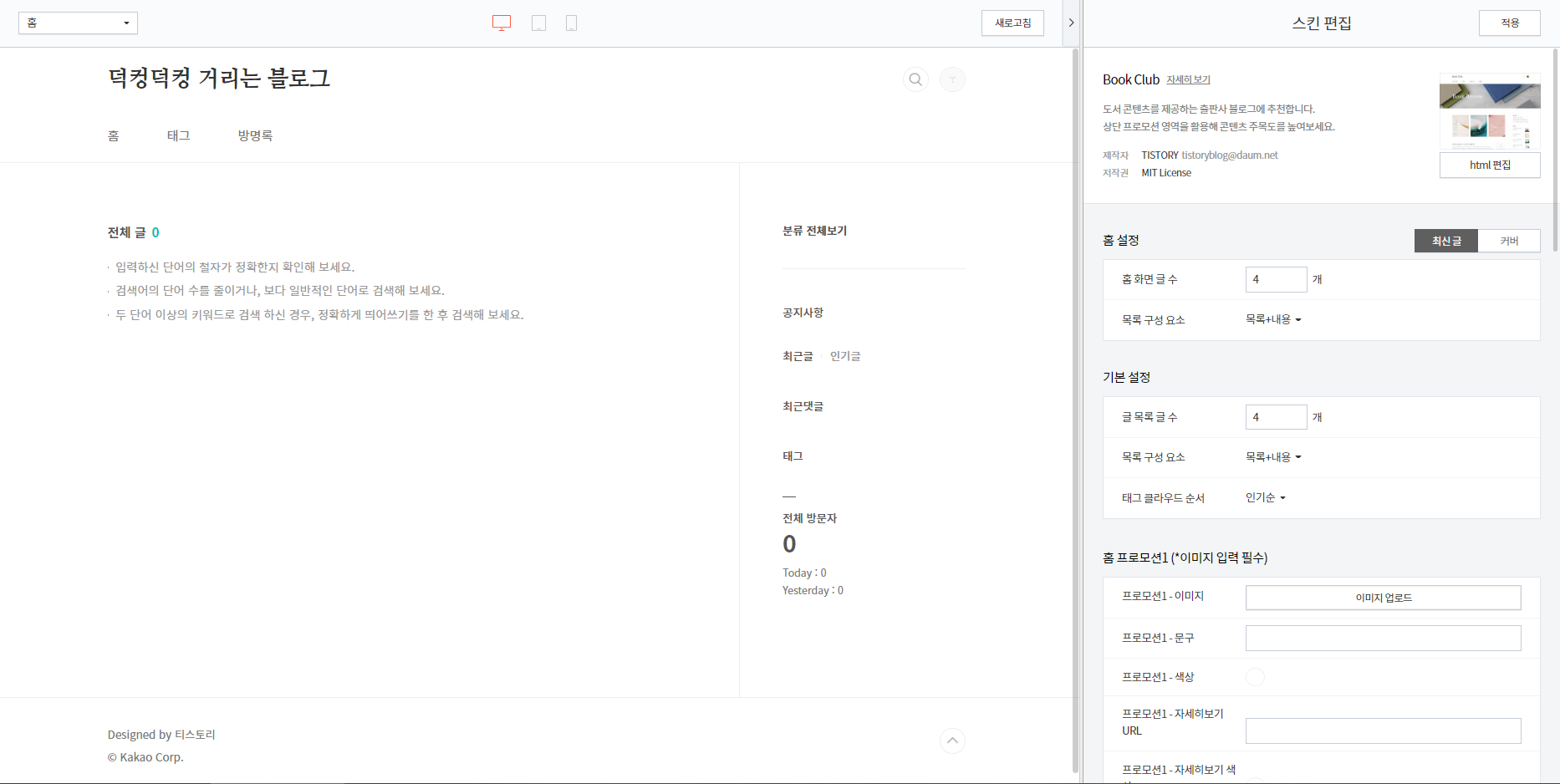
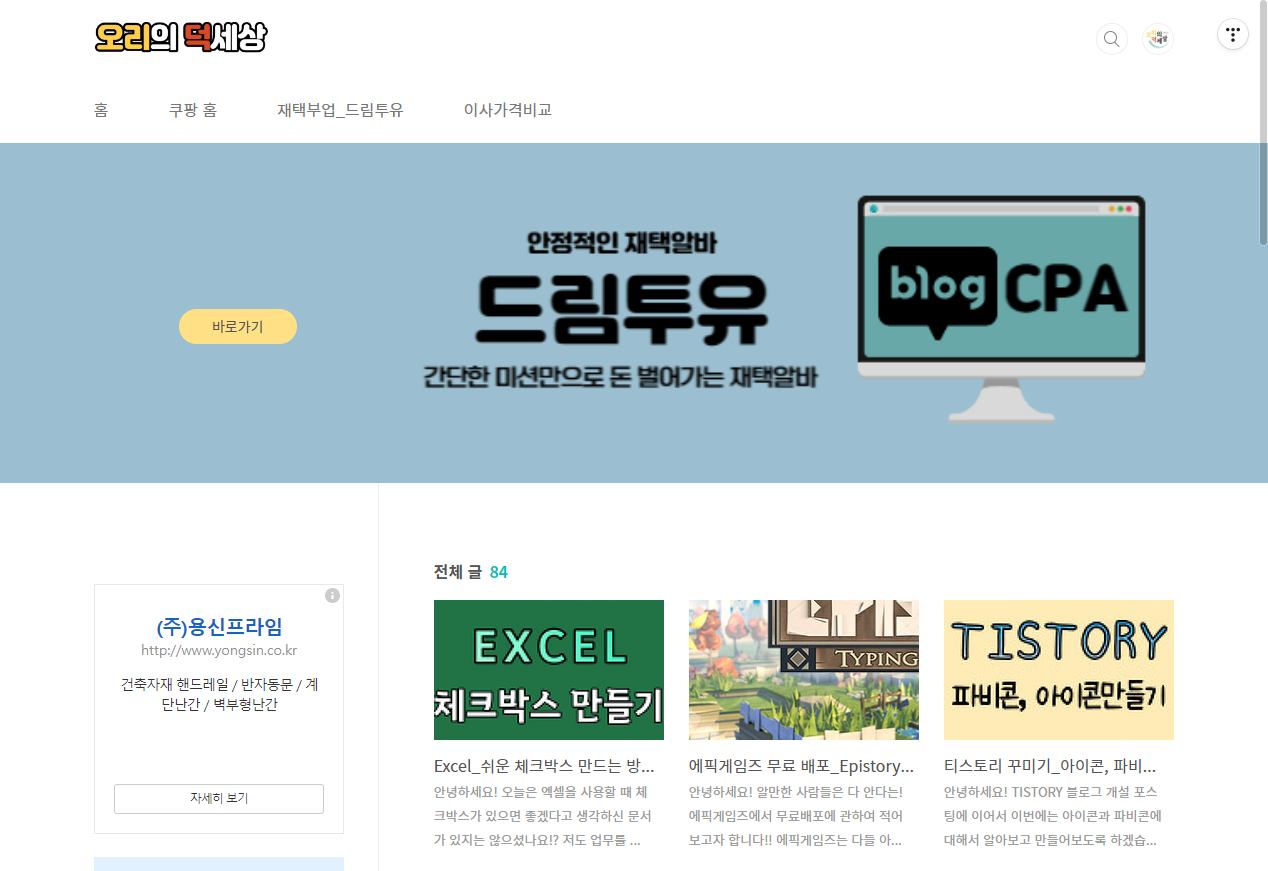
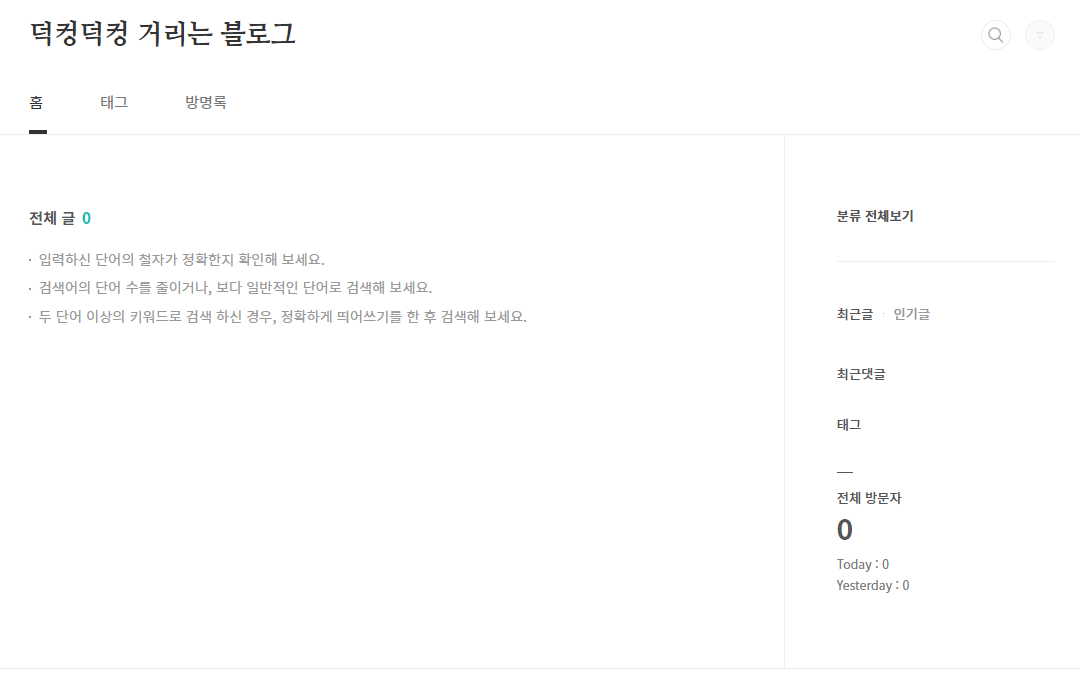
그럼 이렇게 편집 창이 노출됩니다!
음... 제가 이 블로그는 보이기 식이라서 글이 하나도 없어서... 예시가 안되니..!

우측 화면에서 설정을 한 뒤 바로 우측 상단에 있는 '적용' 버튼을 누르지 마시고요!
왼쪽 화면에서의 우측 상단에 있는 '새로고침'을 먼저 눌러서 원하는 방식으로 변환이 됬는지 확인 후
'적용' 버튼을 눌러주시길 바랍니다!!
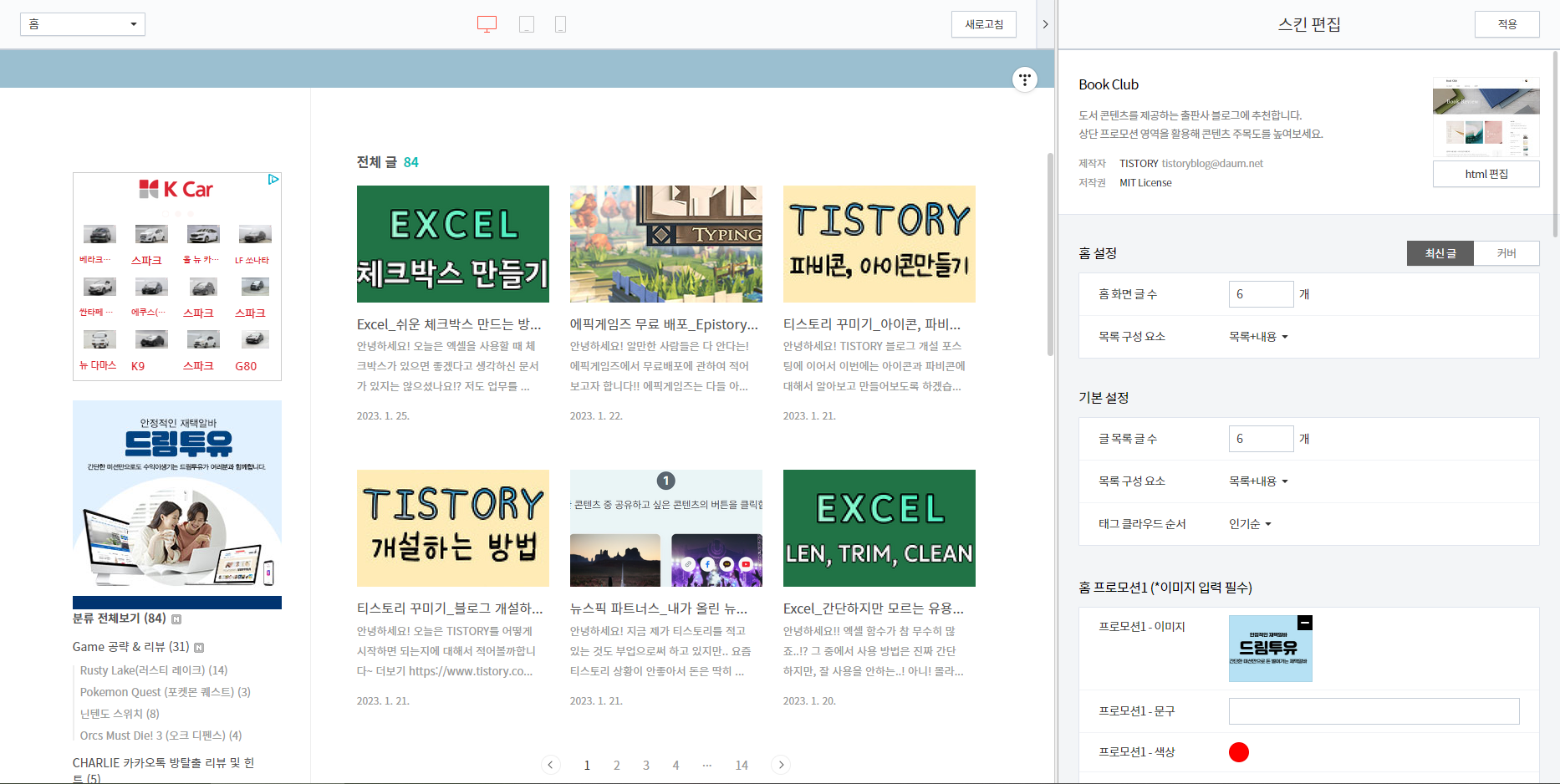
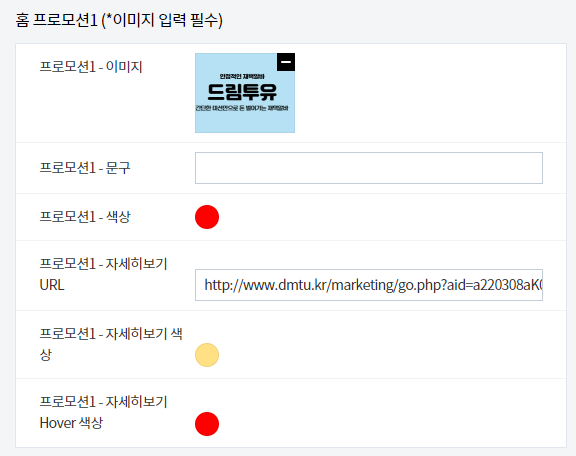
홈 프로모션


홈 프로모션은 블로그 상단에 배너를 말합니다!
그래서 홈 프로모션 1, 2, 3 이렇게 되어있을텐데 추가 할 수록 배너에 노출되는 화면이 늘어나는 거죠!
2개 이상의 배너를 설정할 경우에는 배너 우측 중앙 쯤에 점 모양을 통해 현재 배너 갯수와 어느 배너에 있는지
위치를 알려주게됩니다!!
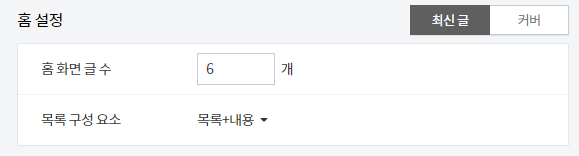
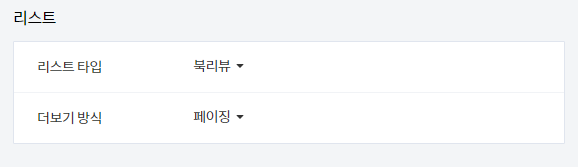
리스트, 홈 설정



홈 설정과 리스트 부분은 홈 화면에서 노출되는 게시글의 목록을 의미합니다!
홈 설정에서 노출되는 글의 갯수와 노출되는 정보량을 조절하고!
리스트에서는 어떤 방식으로 글을 노출할건지에 대해서 설정할 수 있습니다.
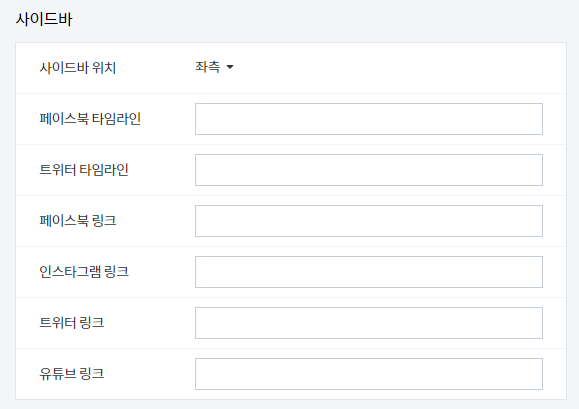
사이드바 설정

사이드바 영역에 추가로 URL을 넣어서 홍보를 할 경우 이용하시면 됩니다!!
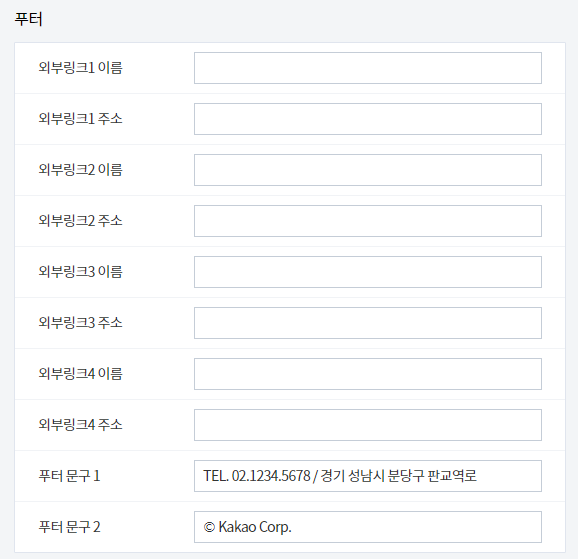
푸터 설정

푸터란! 블로그 제일 밑으로 내려갔을 때 써있는 회사 정보, 주소지 등등 노출되는 정보란에
외부링크를 달 수 있도록 설정이 가능합니다!!
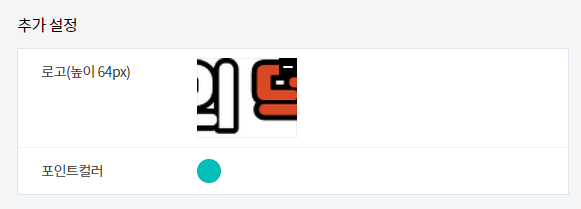
로고 설정

로고 설정에는 좌측 상단에 있는 로고를 변경할 수 있게 할 수 있습니다!
당연히! 로고는 미리캔버스에서 만들어서 적용하면 됩니다!
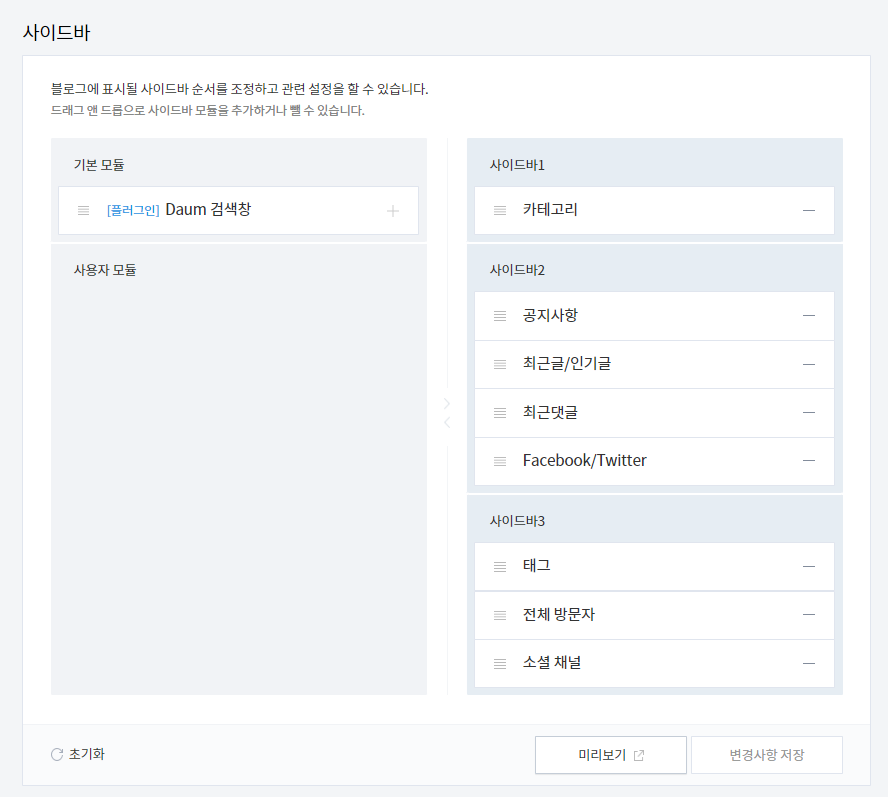
사이드바 설정하기

사이드바를 어떤 구성으로 할지를 선택하셔야 하는데, 공지사항은 보통 많이 안쓰시는 것 같더라고요!
그리고 저는 페이스북이나 트위터 링크도 없어서 뺏습니다! 위에 스킨 편집에서 사이드바 설정 부분 기억나시나요?
거기서 URL을 넣었던 분이라면 저 항목이 필수로 들어가 있으셔야되요!

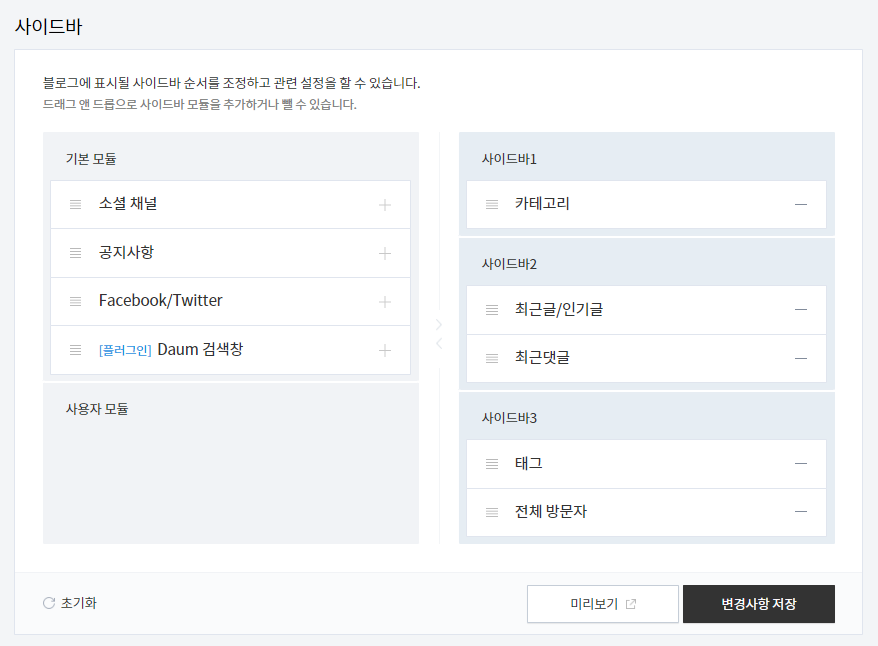
저는 이렇게만 쓸거니 이렇게 설정하고 꼭 밑에 '변경사항 저장'을 눌러주세요!!

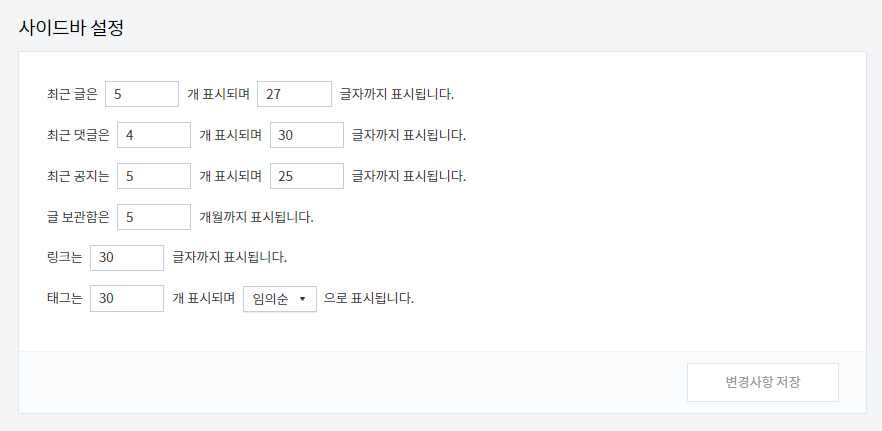
그리고 밑에 보시면 사이드바 설정을 더 할 수 있습니다!
이 부분은 사이드바를 어캐 할 지 구성을 하신 후에 천천히 변경해보시길 추천드립니다!!
왜냐면 초반에는 댓글이며 내용이며 적어서 어떻게 보일 지 모르니 천천히 바꾸셔도 됩니다!!
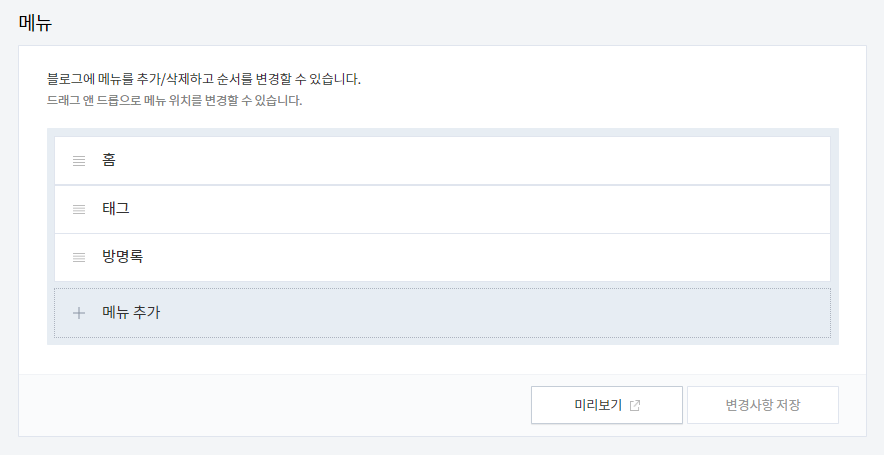
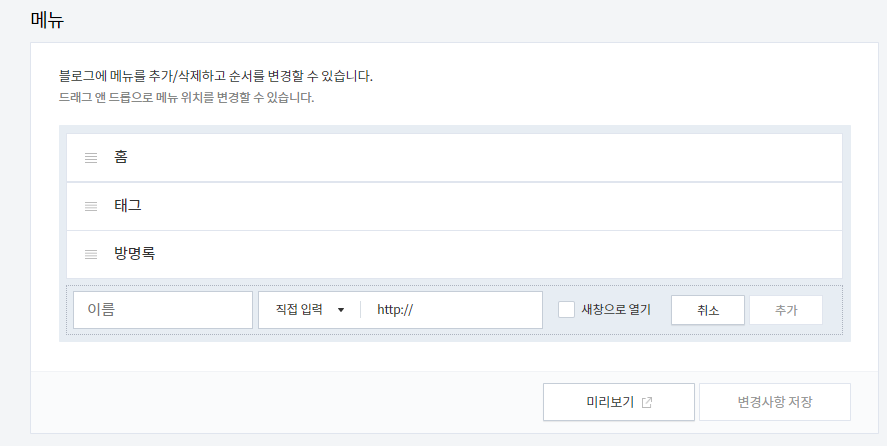
메뉴 설정



메뉴는 블로그 상단에 있는 메뉴를 설정하는데 추가 할 시 URL을 넣어서 선택 시 이동할 수 있는 버튼을 만드는 셈입니다!
메뉴를 통해서 블로그 내에 카테고리로 이동하게 할 수도 있지만, 다른 블로그나 혹은 홍보용으로 사용이 가능합니다!
마무리하며...
음.. 사실 스킨 같은 경우에는 HTML이나 CSS를 건들여서 변경을 하는 방법이 있지만
제가 아직 글을 쓰기에는 부족하고, 제대로 전달을 드리지 못할 것 같아서 그냥 메뉴 설명하는 글만 적어보았습니다..!
추후에는 연습 좀 하고 스킨 변경 시 도움이 될 만한 것을 만들어보도록 하겠습니다!ㅎㅎ

오늘 이 글이 도움이 되셨다면 공감을 꾸욱!!
구독까지 해주신다면... 감동입니다..ㅎ
새내기 블로거에게 힘을 주세요!!
'Tistory 꾸미기 & 정보글' 카테고리의 다른 글
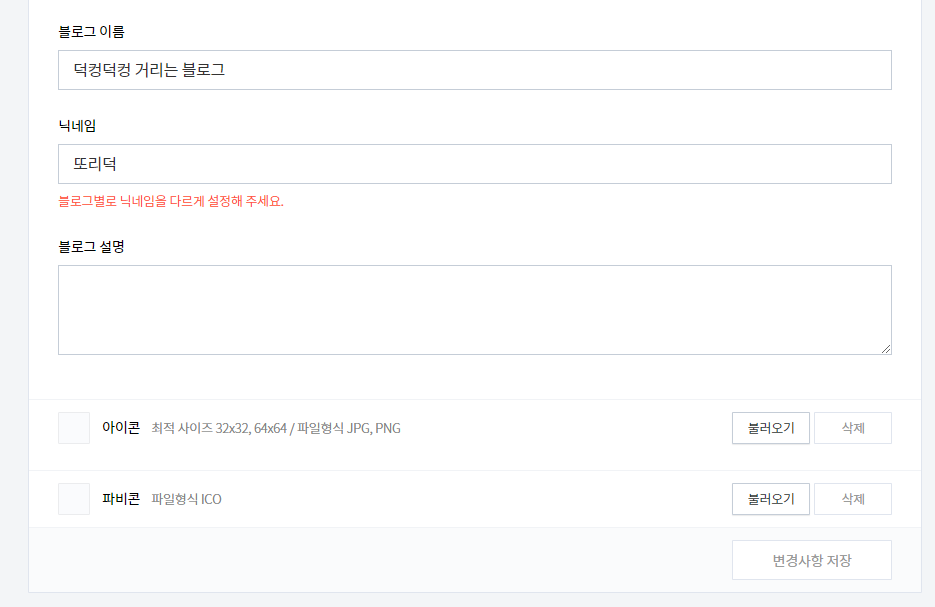
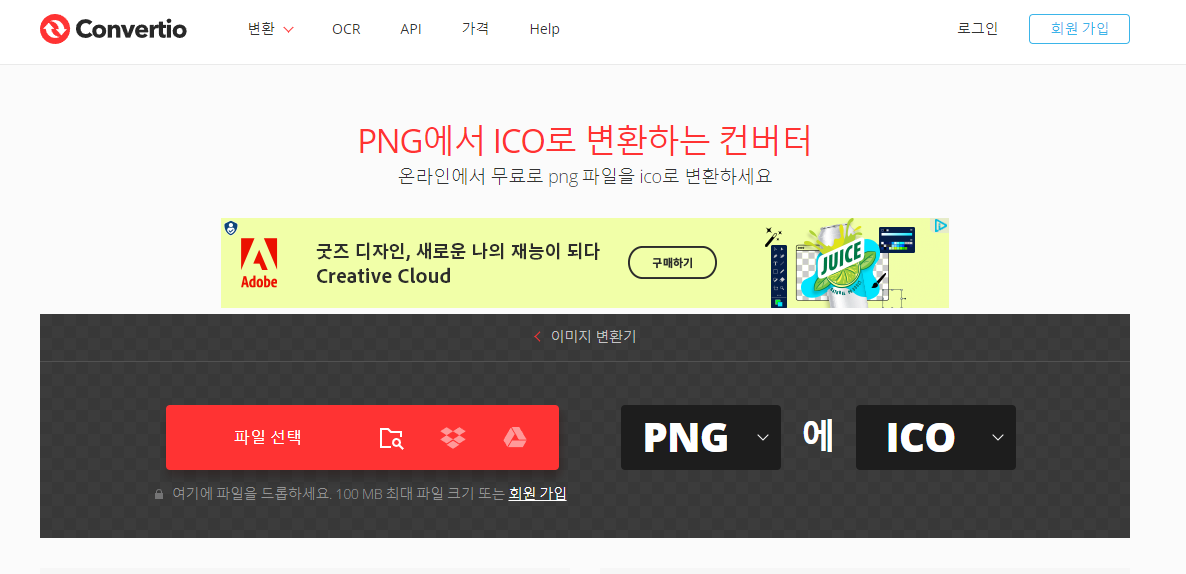
| 티스토리 꾸미기_아이콘, 파비콘을 만들어보자! (45) | 2023.01.21 |
|---|---|
| 티스토리 꾸미기_블로그 개설하기 & 설정하기 (34) | 2023.01.21 |